The year is 2020. All my normal activities in Cleveland and my backpacking adventures on the Continental Divide Trail and Appalachian Trail have been canceled due to the coronavirus crisis. My wife and co-blogger, Julie, and I have been writing a series of 2020 Social Distancing Blog Posts about the COVID-19-safe activities in which we are able to partake. These blog posts were added to our sosAssociates.com website, which I built on the Drupal 7 content management system over eight years ago:
-
Blog Date: March 8, 2012 - Hello, World! My First Blog Post!
At the same time we have been writing blog posts this summer, I have been working behind the scenes on a new sosAssociates.com website. The new website is built on the new Drupal 9, which launched on June 3, 2020.
My goal was to create the new website with the new Drupal 9 version of the content management system, but with basically the same theme and content I had on my current Drupal 7 website. I embarked on this project for the following three reasons:
-
The coronavirus crisis, while a once-in-a-hundred-year tragedy, did free up many hours of time for me to build and test the new site. I normally would not have all this time.
-
"In November 2021, after over a decade, Drupal 7 will reach end of life (EOL)" -- I needed to move off Drupal 7, since in one year, the support of the Drupal Community will be ending.
-
"Move from Drupal 7 to 9
The last big migration" - In the past, moving from from one Drupal version to the next required rebuilding a website. Also, I did not know of tools to easily migrate old content to the new website, but was now able to find them for this final move from Drupal 7. Starting with Drupal 9 the migration to future versions of Drupal will be easy. (This is one of the long-time advantages of WordPress open source software that has now finally come to Drupal.)Easiest upgrade in a decade
And a commitment to easy upgrades in the future. Never replatform again.
October 1, 2020 - Eleventh Twitterversary
I am launching my new Drupal 9 website on October 1, 2020, since this is a special date: my eleventh Twitter anniversary.
My sosAssociates.com website was created to host a blog based on my @sos_jr tweets and retweets, so it is appropriate that I publish this blog post today. As I wrote for my 10th Anniversary:
I wanted to take this opportunity to thank all the good people in the Twitterverse who have invited me to learn about their lives and what they care about, by sharing interesting activities. And to the cultural, art, civic, and creative organizations, thank you for bringing joy into my life by informing me of new opportunities in which I could participate.
See my 10th Twitter Anniversary blog post which includes information about articles/videos written about how I use Twitter:
-
Blog Date: October 1, 2019 - #MyTwitterAnniversary! Ten Years of Exploring Possibilities!
Smörgåsbord Follows . . .
What follows is not really a blog post, but instead is more of a smörgåsbord -- "an extensive array or variety" -- of tweets, notes, and information I used/noted while building my new Drupal 9 sosAssociates.com website.
If you are not interested in going down the following web tech rabbit hole ("a complexly bizarre or difficult state or situation conceived of as a hole into which one falls or descends") with me, then feel free to stop reading here.
If you are interested in "Related Blog Posts" about web technology and how I use Twitter, please jump to the bottom of this blog post.
The Following are Random Notes - Proceed at Your Own Peril
June 9, 2020, Learn About the Drupal 9 Launch
Drupal is powered by an open source community - and the elegant solutions you build, the incredible experiences you design, and the powerful integrations you create are all things you can give back - to make Drupal even better.
The journey began when I learned about the launch on Twitter:
Thanks, @dougvann. I’m glad I saw your tweet about #Drupal9!
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) June 9, 2020
I will need to check out this newest version of #Drupal. https://t.co/vhXi0UiD2R https://t.co/4mErkjIHta pic.twitter.com/z2DWaAGjUi
Visited https://t.co/JJvwCFKB86 https://t.co/ccAVidaIVN https://t.co/z5qJUFyiGL https://t.co/OOiSq6O2Po lately? Then you visited a DRUPAL Powered Website! :-)
— Doug Vann (@dougvann) June 7, 2020
btw: Drupal 9 JUST Launched recently & we (The Drupal Community) think you should check it out!https://t.co/N0HIOwLBsU
One week ago, #Drupal9 launched. Creating the most innovative version of Drupal ever was no small task. It took the hard work of thousands of contributors from around the globe. So let’s take a moment to pause and celebrate together! https://t.co/40cfhPWFtr pic.twitter.com/HO5N7x9bSj
— Drupal (@drupal) June 10, 2020
The software that powers websites for NASA, the U.S. Treasury, NBC Universal, So many Global Universities, U.S. & International Governments, Fortune 500 Companies, etc......
— Doug Vann (@dougvann) June 3, 2020
Just released its NINTH VERSION!
Say hello to Drupal 9.0.0 ! ! :-) https://t.co/hgGcQ6hUoH
Drupal 7 End-Of-Life
When I started the migration Drupal 7 was to be gone in a little over one year (November 2022), but due to COVID-19 the date was extended until November 28, 2022.
Drupal 7 will reach end-of-life in November of 2022 - PSA-2019-02-25
Drupal 7 was first released in January 2011. In November 2021, after over a decade, Drupal 7 will reach end of life (EOL). (More information on why this date was chosen.) Official community support for version 7 will end, along with support provided by the Drupal Association on Drupal.org. This means that automated testing services for Drupal 7 will be shut down, and there will be no more updates provided by the Drupal Security Team.
Extending Drupal 7's End-of-Life - PSA-2020-06-24
Previously, Drupal 7's end-of-life was scheduled for November 2021. Given the impact of COVID-19 on budgets and businesses, we will be extending the end of life until November 28, 2022.
"Extending @Drupal 7's End-of-Life - PSA-2020-06-24"https://t.co/MxWYAP4RUc
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) September 5, 2020
Previously, Drupal 7's end-of-life was scheduled for November 2021. Given the impact of COVID-19 on budgets and businesses, we will be extending the end of life until November 28, 2022. pic.twitter.com/Y2HrSMhhXV
About Dries Buytaert and His Drupal 9 Released Announcement
I'm the founder and project lead of Drupal. Drupal is Open Source software for building websites and digital experiences. I've been working on Drupal for more than 20 years. Today, two percent of the world's websites use Drupal. It's one of the largest, most active and most innovative Open Source projects in the world.
Dries Buytaert's June 3, 2020, Drupal 9 released Announcement:
Today, we released Drupal 9.0.0! This is a big milestone because we have been working on Drupal 9 for almost five years.
. . .
I have always believed that Drupal is a force for good in the world. People point to our community as one of the largest, most diverse and most supportive Open Source projects in the world. While we make mistakes and can always be better, it's important that we lead by example. That starts with me. I am committing to the community that I will continue to learn more, and fight for equality and justice. I can and will do more. Above all else, it's important to stand in solidarity with Black members of the Drupal community — and the Black community at large.
. . .
It's hard to describe the amount of innovation and care that went into Drupal since the first release of Drupal 8 almost five years ago. To try and grasp the scale, consider this: more than 4,500 individuals contributed to Drupal core during the past 4.5 years. During that time, the number of active contributors increased by almost 50%. Together, we created the most author-friendly and powerful version of Drupal to date.
Thank you to everyone who made Drupal 9 happen.
— Dries Buytaert
Video: Why Drupal?
Drupal is the leading open-source CMS for ambitious digital experiences that reach your audience across multiple channels.
Because we all have different needs, Drupal allows you to create a unique space in a world of cookie-cutter solutions.
First Experiment with Migration to Drupal 8
June 11th, I backed up my current #Drupal 7 website to a new subdomain play area
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) June 16, 2020
Tonight, I am installing a clean version of #Drupal8 after checking my theme for migration & making a list of my @Drupal 7 modules that can migrate to 8
Learning new things.https://t.co/7K9ZwZZSiI pic.twitter.com/m3RBocqGk8
This step was successful!!
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) June 16, 2020
A good way to end a busy day! pic.twitter.com/UawqkRmLyv
I set up a new #Drupal 8 site to learn.
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) June 19, 2020
Now a few days later "security update available...update immediately!"
Had to "nano .bash_profile" to update PHP version to 7. Also learned Drush method I normally use is "deprecated" so use Composer.
Learning slow but making progress. pic.twitter.com/zxu4UU6yaa
I woke up at 5:00 am thinking about Drupal migration.
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) June 19, 2020
Before I got out of bed, Google search for some reading while I eat breakfast.https://t.co/aSRf3vqSoJhttps://t.co/qUNPkSf06ehttps://t.co/1cW4v7PBK2https://t.co/831fbp8rnv
Readings helped me plan out my morning.📖
My Fellow Humans!!! I Bring Great News!
— Doug Vann (@dougvann) June 3, 2020
We Have LIFT OFF Of Drupal 9.0.0 ! ! ! ! ! ! ! !
w00t w00t ! ! ! ! ! :-) pic.twitter.com/PHWkjLx6xk
Start over -- Decide to Migrate Straight from Drupal 7 to Drupal 9
Create a Drupal 9 site – June 19, 2020.
Installing Drupal Document: https://www.drupal.org/docs/installing-drupal
1) Install the latest version of Drupal which today (June 19, 2020) is Drupal core 9.0.1
https://www.drupal.org/project/drupal/
- Log into your server via SSH.
- wget https://www.drupal.org/download-latest/tar.gz
- Decompress the file which will create a folder names “drupal-9.0.1” with all the Drupal files.
tar -zvxf tar.gz - Delete the tar.gz file after decompressing it with: (use command line “ls” to confirm the file name that I will delete is “tag.gz”)
rm tar.gz
2) Create a database for the new Drupal 9 site.
3) Create a subdomain for the new Drupal 9 site.
4) Add SSL/TLS Certificate
5) Through hosting company set up a password using the .htaccess file for the new Drupal site subdomain
6) Run the installer: " Visit your site in a web browser. You should be redirected to the installer page at /core/install.php."
- Choose language:
English - Choose profile:
Minimal - Build a custom site without pre-configured functionality. Suitable for advanced users. - Set up database
- Configure site:
I used the settings from my Drupal 7 website.
June 19, 2020 – SUCCESS! Created new Drupal 9 website and user number one
Apr 24, 2019, article by Justin Emond @justinpemond.
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) June 19, 2020
“Should You Upgrade to #Drupal 8 or Wait for #Drupal9?”https://t.co/g2a4LsZV4V
via @thirdandgrove. pic.twitter.com/u4utVojJb9
Apr 13, 2020, article by Justin Emond @justinpemond.
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) June 19, 2020
“Update 2020: Should You Upgrade to #Drupal 8 or Wait for #Drupal9?â€https://t.co/QYADTcHVos
via @thirdandgrove.
“How and When to Upgrade from #Drupal 7 to #Drupal9â€
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) June 19, 2020
by @KarenStevenson
June 18, 2020https://t.co/mDtMghthFz
via @lullabot
“Should You Upgrade from #Drupal 7 to #Drupal9?â€
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) June 19, 2020
by @KarenStevenson
May 27, 2020https://t.co/I1uwwmAwMY
via @lullabot
June 19, 2020, Module Inventory
Module inventory of the source site
It is important to understand how your existing Drupal 6 or Drupal 7 site is built before you start your upgrade to Drupal 8.
Identify the core and contributed modules that are enabled on your source Drupal 6 / 7 site. To do this, you can either look at the listed modules on the Modules admin page (Administer > Site building > Modules) or use the Available Updates page at admin/reports/updates.
Write down the complete list of modules enabled on your source site and use this as a checklist to plan your upgrade. For each module, answer the following questions:
- Do I still need this module on Drupal 8?
- Has the contributed module moved to Drupal 8 core? For example Views is now part of Drupal 8 core.
- Does the contributed module have a Drupal 8 version available? If not, do I still need it? Are there other modules that I could use to achieve the same functionality?
- Please note that the Drupal 6/7 modules do not necessarily map one to one to Drupal 8 modules. For example, the Block module in Drupal 6 and 7 was separated into the Block and Custom Block modules in Drupal 8.
Drupal 8 upgrade web user interface shows a summary of which modules can be automatically upgraded and which ones cannot. Refer to Upgrade using web browser page for more information on this analysis. You might also want to try the Upgrade Check module that uses an external service to give you a time estimate for the upgrade.
- Write down all Drupal Modules that I currently use at: “Available Updates page at admin/reports/updates.”
22 modules and one theme.
I created a table of all the modules and reviewed each one to see if would work. Important to note that most Drupal 8 modules will work with Drupal 9.
Some notes about modules lost or that are important:
-
@font-your-face https://www.drupal.org/project/fontyourface
Update "released 13 August 2020" after I had already created a workaround, so moved to using in September. See notes at bottom of this blog post. -
CKEditor - WYSIWYG HTML editor https://www.drupal.org/project/ckeditor
Is now in Drupal 9 core, but very limited compared to the old Drupal 7 default version. Need to add additional CK Editor modules to regain full functionality. -
Cluetip https://www.drupal.org/project/cluetip
I lost this module full functionality created by JavaScript. I was able to find a CSS (Cascading Style Sheet) method that is close to this function, but this is one of two losses by upgrading to Drupal 9. -
Megamenu https://www.drupal.org/project/megamenu
Megamenu is no longer available.
I first tried Drupal Mega Menu https://www.drupal.org/project/we_megamenu, but while it works great, it was not perfect for my needs.
I ended up using Superfish https://www.drupal.org/project/superfish though it took me a while to get the settings correct. -
Tagadelic https://www.drupal.org/project/tagadelic
This is the second of two losses by upgrading to Drupal 9. I looked at several Tag Cloud modules, but none were ready for Drupal 9. I assume that I will find a new Tag module in the coming year as more modules are created for Drupal 9.
I did a lot of work to review all 22 modules and test how the work (or not work) in Drupal 9, but will not include all the details here.
Migration
Note that the directions for migration for Drupal 8 also work for migration to Drupal 9:
Upgrade using web browser: https://www.drupal.org/docs/upgrading-drupal/upgrade-using-web-browser#…
Make sure the following core modules are enabled on your Drupal 8 site:
- Migrate
- Migrate Drupal
- Migrate Drupal UI
Install and enable the contributed modules on the Drupal 8 site for which you want to migrate configuration and content from the source site.
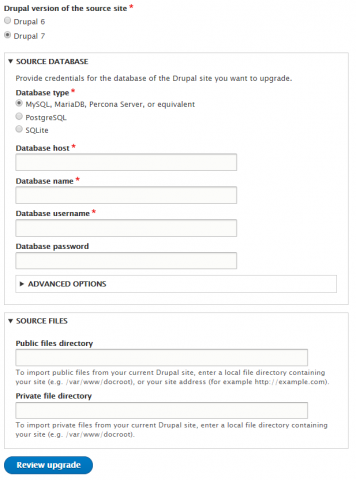
Define the source site
- You can start the upgrade process by visiting the /upgrade path of your Drupal 8 site. If you get a Page not found error, verify you have enabled the 'Migrate Drupal UI' module.
- Define the database connection details for your Drupal 6 / 7 source site. If your source site uses a database prefix, be sure to expand the Advanced options and provide the prefix.
- Define public and private files directories of your source site so that files can be copied to your Drupal 8 site.
See screenshot below.
Preparation steps
- Make sure that access to the database for the old site is available from this new site.
- If the old site has private files, a copy of its files directory must also be accessible on the host of this new site.
- Enable all modules on this new site that are enabled on the old site. For example, if the old site uses the Book module, then enable the Book module on this new site so that the existing data can be imported to it.
- Do not add any content to the new site before upgrading. Any existing content is likely to be overwritten by the upgrade process. See the upgrade preparation guide.
- Put this site into maintenance mode.
I acknowledge I may lose data. Continue anyway.
Years ago I had read that the process of migrating data and asset files was difficult, and I fully expected that I would fail. I was very pleased how easy the migration happen. Both data populated the database and files uses in the blog posts were moved by the migration modules that come in the Drupal 9 core (later learned of some missing files and one table of data).
- 26 Modules will not be upgraded Modules will not be upgraded. These are the modules that I need to manually replace or decide to not use.
- admin_menu
- admin_menu_toolbar
- backup_migrate
- ckeditor
- clone
- cluetip
- colorbox
- fontyourface
- fontyourface_ui
- google_fonts_api
- googleanalytics
- insert
- libraries
- list
- megamenu
- menu_block
- menu_breadcrumb
- options
- pathauto
- shortcut
- tagadelic
- tagadelic_taxonomy
- token
- views
- webform
- webform_validation
- 37 Modules will be upgraded Modules will be upgraded
Operating in maintenance mode. Go online.
Completed 64 upgrade tasks successfully
Error message
2 upgrades failed
Upgrade process not completed
Review the detailed upgrade log
Work done for today (Friday, June 19, 2020) was successful!!!
Sunday, June 21, 2020
The Next Step
Audit the Migration Assets!!
Confirm that attached files are up (this does look like it is successful) – images, PDF, HTML, videos. Check all folder and sub-folder found in: /sites/default/files
Only failure in migration found was the following: Folders and a lot of images are missing from this folder: /sites/default/files/styles
Easy fix: Use Terminal and copy all the folders and images/sub-folders to from the Drupal 7 folders to the correct folder on the Drupal 9 folders.
cp -r|-R [-fHip] [--] sourcedirectory... targetdirectory
Copying a directory to a directory (-r or -R must be used) Copy a directory, including all its files and subdirectories, to another directory. R or r (recursive) – copy directories recursively. EXAMPLE: cp -R /home/nick/clients /home/nick/customers
On Friday, I migrated content, attachments and modules from my old Drupal 7 site to a new Drupal 9 site. https://t.co/2u400IEAza
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) June 21, 2020
Now doing audit and found some attachments did not migrate. First time use "tab" feature in Fillezilla to compare sites.https://t.co/sA1ajywynI pic.twitter.com/IkkQjkUUUW
Smiley
As part of the Sunday, June 21, 2020, audit of the migration assets, I found that the Smiley I used on very few blog posts were missing, and also that Smiley were not part of the default CKEditor. CKEditor Smiley module failed with Drupal 9, plus I like the look of the old version of Smiley, so I uploaded the old versions.
![]()
![]()
![]()
I have used @ckeditor for years with #Drupal 7 and when installing #Drupal8 and #Drupal9 I learned that #ckeditor is now part of core.https://t.co/Dn1YJ43scyhttps://t.co/c0KdSvCS8a
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) June 21, 2020
But the CKEditor Smiley module failed with Drupal 9. https://t.co/5ctqe1CR7g pic.twitter.com/QDTAyM7GYI
Sunday, June 21, 2020, Audit Content
-
Blog Posts
-
Comments (for blog posts)
-
Pages
-
Taxonomy (note that while the Taxonomy migrated successfully, I lost the tag cloud module that I used.)
-
Confirm that user friendly URLs migrated.
Started Monday, June 22, 2020
The Last Step
Audit Site Functionality!!
Tested all the modules that use regularly to build blog posts. Auditing site functionality, adjusting permissions, and building blog posts to test if everything works is what have been doing since June 22nd.
-
Add to ckeditor:
color buttons https://www.drupal.org/project/colorbutton
Colorbutton requires the plugin.js library. -
Important to turn on:
Field UI - Provides a user interface for the Field module. -
Look at role permissions for Drupal 9 /admin/people/permissions and update based on what see in Drupal 7.
-
Turn on modules: /admin/modules
◦ “Custom Block - Allows the creation of custom blocks and block types.”
◦ “Help - Manages the display of online help.
◦ “Options - Defines selection, check box and radio button widgets for text and numeric fields”
◦ “Telephone - Defines a field type for telephone numbers” -
Create a search page
-
ColorBox slideshow
-
Admin Toolbar module
Long Night of Failure!!
After hours of failure and late night . . .
Long night working on a solution and finding none. Failure for now.
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) June 23, 2020
I now need sleep! .
Goodnight Twitterverse.
Wishing all the best to all good people on the Twitterverse. May you reach the goals you desire. Take care of yourself. pic.twitter.com/TFjLkU3cEI
Success
After multiple failures, success!! pic.twitter.com/Nh1gl8twBM
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) June 23, 2020
Thank you for sharing!
— Third and Grove (@thirdandgrove) June 24, 2020
Nice!#Drupal "Admin Toolbar module intends to improve the default Toolbar (the administration menu at the top of your site) to transform it into a drop-down menu, providing a fast access to all administration pages"https://t.co/UUF0MSW8ub
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) July 6, 2020
Simple things that really help! pic.twitter.com/evYL8kqntc
Started Monday, July 6, 2020
Start Work On Sub-Theme (Child-Theme)
Still need to look at more functionalities, but decide to wait since some might be fixed for Drupal 9 at future date.
July 6, 2020, start to look at theming. I will need to build a child-theme and recreate all the CSS (Cascading Style Sheet) based on the Drupal 7 site.
Goal: First confirm that old theme (Omega) will not work and then see if I can make Bootstrap look like my current Drupal 7 website.
-
Omega theme will not work on Drupal 9. https://www.drupal.org/project/omega only has “alpha” versions for Drupal 8/9. Don’t TRY since from 2016: “8.x-5.0-alpha7 released 25 July 2016” I really liked the Omega Theme, but now can't use it.
- Bootstrap is the top theme being used for Drupal and it was last updated on June 14, 2020. https://www.drupal.org/project/bootstrap I have worked with Bootstrap for several years with a hand coded website I built for my family annual holiday website.
-
“Drupal Bootstrap Documentation” https://drupal-bootstrap.org/api/bootstrap
-
Drupal Bootstrap Sub-Theming https://drupal-bootstrap.org/api/bootstrap/docs!Sub-Theming.md/group/su…
Success in creating child-theme: sosAssociates Bootstrap (default theme)
"Drupal Bootstrap - 5 Year Evolution (gource)"https://t.co/nf3QOCWqFOhttps://t.co/p9eNxvwE00
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) July 6, 2020
https://t.co/E4LtzX6FXj
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) July 6, 2020
"If you are migrating from older versions of Drupal and need help wrapping your head around the config paradigm shift, think of "Active Config" as the new ".info" file, but specifically for your theme's settings"
I'm used to ".info" file
I need to learn! pic.twitter.com/bqEv69Tsrl
SUCCESS!! Fix Missing Database Table!!
FOUND PROBLEM – TABLE WITH THE AUTHORS WAS MISSING!!
So pleased that I was able to export data from Drupal 7 database, and import the data into a new table I created in the Drupal 9 database!!!
SUCCESS!
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) July 7, 2020
Migration from Drupal 7 to Drupal 9 missed one table.
I found table in old database and was able to export data; update field names, and insert the data successfully.
Will need to continue to audit, but everything so far has been fairly easy.https://t.co/MumFjmmQVI pic.twitter.com/oak66WK160
Set up navigation and breadcrumbs:
Once you figure out the solution the solution is often simple.
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) July 8, 2020
Learning curve! pic.twitter.com/Ec2YSIoJSa
Mega Menu failed, so try new menu system!! It failed and led to problem with Drupal.
Project that I have been working on all afternoon failed.
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) July 9, 2020
Google search & people who share their tech solution is appreciated.
I may now have a solution.
Deleted what I was trying, and now trying a new solution this evening.
Failure is possible, but I think I will success. pic.twitter.com/Uh3a7SlX1a
4 am Saturday, July 11, 2020, found solution after all afternoon and evening failing on Friday, July 10th! I knew it had to be a simple solution, but did not know the solution until Saturday morning
Thursday, Drupal module failed - it happens - after removed it I received a HUGE error that had nothing to do with module. A puzzlement!!
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) July 11, 2020
Spent all Friday afternoon/evening hitting my head agains the problem. Failed!!
Saturday 4am looked at problem & found solution. PHP issue! pic.twitter.com/NuN40Tyx6p
PHP Memory Issue
Success updating Drupal Core after fix PHP memory issue.
Fixed major PHP problem from idea I had from 4 am reading this morning, but still had "PHP Fatal error: Allowed memory size" issue
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) July 12, 2020
Decided to fix memory problem late tonight
Now "composer update drupal/core-recommended --with-dependencies" ran successfully!
Good end to today! pic.twitter.com/CJcfltGa5M
[success] No pending updates. pic.twitter.com/HhdhqCBMrl
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) July 12, 2020
4 am to 12:50 am — a very varied day today!
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) July 12, 2020
* Fix PHP setting
* Blog
* Volunteering
* Calendar objectives
* Movie & highlights w/ family
* PHP Memory
Looking forward to more Sunday.
Goodnight wishing all the best to all good people on the Twitterverse this evening! pic.twitter.com/Ef2vDOiJTg
-
My old megamenu not supported anymore: https://www.drupal.org/project/megamenu
-
Drupal Mega Menu not work the way I use it. For most people it would work great, but not meet my needs. https://www.drupal.org/project/we_megamenu
-
Remove ultimenu module since broke my website: https://www.drupal.org/project/ultimenu
-
End up using Superfish https://www.drupal.org/project/superfish
"Mega Menus Work Well for Site Navigation" via @nngroup https://t.co/etorZioElo
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) July 16, 2020
I messed around with settings this morning, and menu did not work the way I wanted. (Menu worked, but not the look I wanted.)https://t.co/68ytvC0U6I
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) July 16, 2020
Return to default setting now, and it works way I want. I should have looked that default first. My bad. pic.twitter.com/TbCMqSnvBm
Install “File Delete (D8)” module https://www.drupal.org/project/file_delete since I had problem deleting a file that I deleted from the node,
July 21-22, 2020
Start Theming the Sub-Theme!
https://www.websitedimensions.com/
CSS Breakpoints: where & how many?
You don’t need to write mediaqueries for every possible screen resolution. To keep things simple you could target four groups:
-
smaller than or equal to 768 px (smartphones)
-
larger than 768 px (small devices, tablets)
-
larger than 992 px (medium devices)
-
larger than 1200px (large devices)
Those are the breakpoints as used by the very popular Twitter Bootstrap framework.
From the Omaga Theme found the following settings:
• DEFAULT (960PX) LAYOUT SETTINGS
• NARROW LAYOUT
all and (min-width: 740px) and (min-device-width: 740px), (max-device-width: 800px) and (min-width: 740px) and (orientation:landscape)
• NORMAL LAYOUT
all and (min-width: 980px) and (min-device-width: 980px), all and (max-device-width: 1024px) and (min-width: 1024px) and (orientation:landscape)
• WIDE LAYOUT
all and (min-width: 1220px)
@media all and (max-width: 768px)
{
}
@media all and (min-width: 768px) and (min-device-width: 768px), (max-device-width: 800px) and (min-width: 768px) and (orientation:landscape)
{
}
@media all and (min-width: 992px) and (min-device-width: 992px), all and (max-device-width: 1024px) and (min-width: 1024px) and (orientation:landscape)
{
}
@media all and (min-width: 1200px)
{
}
JULY 22, 2020 – I don’t have the “add Google font with FontYourFace module” I need to add Google fonts
• See: https://www.w3docs.com/snippets/css/how-to-import-google-fonts-in-css-f…
• See https://fonts.google.com/ on how to add correctly.
Old Classes used in the Drupal 7 website.
<p class="rteleft">left</p>
<p class="rtecenter">center</p>
<p class="rteright">right </p>
<p class="rtejustify">justify</p>
<p class="rteindent1">increase indent 1</p>
<p class="rteindent2">increase indent 2 </p>
<p class="rteindent3">increase indent 3</p>
<p class="rteindent4">increase indent 4</p>
"Website Dimensions, Best Practices"https://t.co/CgHQeeOHwD
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) July 22, 2020
I have enjoyed using the Omega theme for Drupal 7, but moving to the BootStrap theme for Drupal 9.https://t.co/g85m85hjaV https://t.co/p9eNxvwE00
Tonight starting to build CSS for the sub-theme I created on July 6. pic.twitter.com/rur5O9JRjZ
With Drupal 7 I used to use the "@ font-your-face" module to add Google fonts, but received an error with Drupal 9. https://t.co/xIBNO67yfl
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) July 22, 2020
So instead of using a module, I am adding Google Fonts directly to my CSS file -- it gives more more control. https://t.co/fxsV0ILXQj pic.twitter.com/y7oniiLRdF
IMPORTANT – Drupal 9 will not support PHP in content areas. The solution I found for simple dates follows – use tokens → DONE JULY 22, 2020 – Install “Token Filter” module:
• Token Filter is a very simple module to make token values available as an input filter.
• https://www.drupal.org/project/token_filter
• “Allows token values to be used as filters.”
How works to put copyright date in footer. This “<p>Copyright © 2001-2026 <a href="/">Stuart O. Smith, Jr. & Associates.</a>All rights reserved.</p>” becomes this “Copyright © 2001-2020 Stuart O. Smith, Jr. & Associates. All rights reserved.”
Examples https://www.drupal.org/node/1872412
6 am to 11 pm.
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) July 23, 2020
A long day on a project.
Made great progress which makes part of me want to continue, but wiser to get sleep.
I can feel that I’m not able to work at my best now without sleep
I’ve been told that a lot happened today, but it will need to wait.
Now time
Contrasting days.
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) July 23, 2020
Yesterday, after a night where I actually dreamed about CSS (Cascading Style Sheets https://t.co/sVjAT51CfO), I had a very long and productive day waking at 5am 🕔and ending around 11:30 pm.
Today, I’m tired and feel (so far) like my starter is broken.
Got my starter fixed!!
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) July 24, 2020
Success! Finished mobile theme (mobile first) and basi-level of my theme. pic.twitter.com/WlRNU3YsO4
Yesterday, I ended up working until 1am.
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) July 24, 2020
This morning, writing blog post.
My wife says that I’ve been staring at CSS too much the past two days so this afternoon she is forcing me to see blue skies, trees & other green living things in @GeaugaParks! https://t.co/UclW7SiwJa https://t.co/pP1pOJO49C pic.twitter.com/x0RK19RR0O
JULY 26, 2020 - Learned something new!!
• "CSS Basics: Using Multiple Backgrounds" via @chriscoyier on @css.
https://css-tricks.com/css-basics-using-multiple-backgrounds/
• "CSS Multiple Backgrounds" via @w3_schools
https://www.w3schools.com/css/css3_backgrounds.asp
"CSS Basics: Using Multiple Backgrounds" via @chriscoyier on @css. https://t.co/Tfd3Pr7AgX
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) July 26, 2020
"CSS Multiple Backgrounds" via @w3_schoolshttps://t.co/kGly7LDKr2
"Using multiple backgrounds" via @MozDevNet. https://t.co/XJonkpGQ4t
Just the css solution I needed right now. pic.twitter.com/lFXWPkrOeK
"Multiple Class / ID and Class Selectors" via @chriscoyier on @css.
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) July 26, 2020
Double Class Selector - Target an element that has all of multiple classes. https://t.co/6jHe59Vt2v pic.twitter.com/A5wyxHFs49
https://www.drupal.org/node/2216195
Differences from Drupal 7
There are six important differences compared to Drupal 7 for themers:
1. The THEME.info.yml file has replaced the THEME.info file (with the same data).
2. The stylesheets property (for adding CSS) in THEME.info has been removed and replaced by *.libraries.yml where `*` is the name of the theme or module.
3. The scripts property (for adding JS) in THEME.info has been removed and also replaced by *.libraries.yml where `*` is the name of the theme or module.
4. Only CSS, JS that is required on a page will be loaded. JQuery, for example is no longer automatically loaded unless explicitly specified in *.libraries.yml. If your theme requires jQuery or other assets you want to load on all pages, add them in *.libraries.yml. and then include library in the THEME.info.yml.
5. In Drupal 7 libraries had to be defined using hook_library_info(). That has been replaced with *.libraries.yml file.
6. In Drupal 8 drupal_add_css(), drupal_add_js() and drupal_add_library() were removed in favor of #attached
Drupal: "Using Composer to Manage Project Dependencies" via @ModsUnraveled.https://t.co/P8dMfU1MSK pic.twitter.com/uJubNEtOm4
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) July 29, 2020
Solution was a css solution
"Display div element on hovering over <a> tag using CSS" via @geeksforgeeks. https://t.co/oUy3eMu1Lo
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) July 29, 2020
"CSS Visibility vs Display" via @tutrepublic. https://t.co/lbNwtvgtuP. pic.twitter.com/h2aTPb2kbS
JULY 29, 2020 AT 10:24 PM – SUCCESS! All the CSS has been moved to the new site and most has been fixed to work the way I want. Only slight tweaking left to do!!!
Finished what I was working on.
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) July 30, 2020
After two days of failures and learning new things in the process, early this morning I found a solution the used what I already knew and something I relearned.
Today was a good day after two not so good days.
Keep pushing my brother!
— Justin Bibb (@JustinMBibb) July 30, 2020
Thanks, @JustinMBibb.
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) July 30, 2020
I’m always pushing and learning.
@redcrew, I currently can relate to the title of your @LireoDesigns blog post.
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) July 30, 2020
I’m sure sometimes you have projects that feel like multiple 500 piece puzzles.
I like how your post ends with the satisfaction of completing the website puzzle. https://t.co/CmKcJdzHNX
Broke website:
Installed a module yesterday. It failed & broke the website that I am building.
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) August 5, 2020
I failed to be able to fix it.
I had a recent backup of database & zip of all current files of the site.
So today instead of messing around more, I deleted the site, & successfully reinstalled pic.twitter.com/89Ssa238GU
Celebrate!
"Thunderstruck" [OFFICIAL VIDEO] - @2CELLOS.https://t.co/kufg26aasB
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) August 5, 2020
See video “Creating a Contact Form in Drupal 8” https://youtu.be/88a9TCLAjrE
Note that I had used Drupal Webform Module https://www.drupal.org/project/webform on my Drupal 7 site, but I had problems with it on Drupal 9. It is more than I need so I just use the Drupal 9 contact form that comes in core. I really liked using Drupal Webform module when I was a Website Director, and would like to use it again for other projects.
"Creating a Contact Form in Drupal 8"https://t.co/h8novxSKv5
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) August 5, 2020
via "Drupal Up - Drupal 8 Video Tutorials"
IMPORTANT – by default Drupal 9 let new user create accounts:
• CHECK MARK FOR Who can register accounts? Administrators only
• Now no one try to become a user.
Install “reCAPTCHA” https://www.drupal.org/project/recaptcha
• “Requires: “CAPTCHA” https://www.drupal.org/project/captcha
(FYI, comes with “Image CAPTCHA” but I don’t turn this on.)
Turn on Comments for blog posts.
Turn on “Twig Debugger - Enables Twig Debugging for your website” module. (ALWAYS REMEMBER TO TURN OFF “Twig Debugger” WHEN DONE – AUGUST 6, 2020) https://www.drupal.org/docs/theming-drupal/twig-in-drupal/debugging-twi…
Set up Google Analytics by copying settings from Drupal 7 website to the Drupal 9 website.
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) August 6, 2020
sosAssociates.com renewed for 2 more years!
https://t.co/JqbHTkW0qY renewed for 2 more years!
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) August 7, 2020
I am looking at my blogs for 2019 as set up a new Drupal 9 navigation. Wow, I had some great times!https://t.co/PfCHCZUnp3
31 blog posts for 2019 listed in my "Blogiversary: 8" blog post from last March: https://t.co/lagSVPi8gB pic.twitter.com/NgMAzzv7s9
Finding FORM ID without installing module
Finding the Form ID is very easy no need to install modules
Look for the ID in the "node-form" when you inspect the element. See: https://drupal.stackexchange.com/questions/5802/how-can-i-find-the-form…
Answer: How can I find the form ID of a @Drupal form? https://t.co/4JPzmhopOW
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) August 8, 2020
via @StackOverflow
============================
I needed the correct "form ID" to set up the #reCAPTCHA module for #Drupal 9.https://t.co/6p28yKhNqjhttps://t.co/u0gXux5ulEhttps://t.co/Rp6KWq89Sw pic.twitter.com/22hx45sLdy
Remember to compress all the CSS together and turn on all caching options to increase load speed.
Add: “CKEditor Anchor Link - For Drupal 8 and 9” https://www.drupal.org/project/anchor_link
Read article HowTo: Use Colorbox Module in Drupal 8 By: Bikash, November 3 2018 https://opensenselabs.com/blog/tech/howto-use-colorbox-module-drupal-8
New #beta version released for #drupal8 #module insert (8.x-2.0-beta2). More info: https://t.co/MtMRdetx4q
— Drupal 8 modules (@drupal8modules) August 11, 2020
On the Drupal 7 websites I built/managed if delete a node the attached files were also deleted.
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) August 12, 2020
My new Drupal 9 site this was not the default.
Thanks, @diosbelmezquia, for solution: https://t.co/Q6EDqrX5y7$config['file.settings']['make_unused_managed_files_temporary'] = TRUE; pic.twitter.com/nJK12IHXfg
Install the “Insert” Module:https://www.drupal.org/project/insert
• Insert: Assists in inserting files, images, or other media into the body field as well as other editor and text areas.
◦ Also, turn on: Insert Colorbox - Assists in inserting colorbox enhanced images or galleries into the body field as well as other editor and text areas.
Install “Editor Advanced Image” https://www.drupal.org/project/editor_advanced_image
<hr> tag
Style <hr> tag with CSS
In this post we will show you a few examples to style the <hr> html tag with css. The <hr> tag is used to add a horizontal line in a webpage, this line can be used to divide information or segments of your webpage.
<hr> tags by themselves are rather boring and ugly, that is why we can use some simple css techniques to add a bit of style to our lines. One thing you’ll want to add to each css rule, is setting the border property to 0, by doing this we are basically removing all borders of the current <hr> tag and starting with a blank canvas.
5. This line has a gradient line using linear-gradient as the background.
hr { border : 0; height: 1px; background-image: linear-gradient(to right, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.75), rgba(0, 0, 0, 0)); }
See great article: Style <hr> tag with CSS https://www.cssportal.com/blog/style-hr-tag-with-css/ from which I learned to create the following css:
/* 9/23/2020 Add HR (Horizontal Ruler/Line) */
hr {
margin-bottom: 20px;
margin-top: 20px;
padding:0;
border:none;
height:1px;
background-image: linear-gradient(to right, rgba(0, 0, 255, 0), rgba(0, 0, 255, 1), rgba(0, 0, 255, 0));
}
Style <hr> tag with CSShttps://t.co/ovChrWpzbo
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) September 23, 2020
"<hr> tags by themselves are rather boring and ugly, that is why we can use some simple css techniques to add a bit of style to our lines. ... basically removing all borders of the current <hr> tag and starting with a blank canvas"
Remember, sometimes you just need to trust your instincts!!!
Love it.
— Stuart O. Smith, Jr. - sosAssociates.com (@sos_jr) September 24, 2020
Hosting company warning in my website ".htaccess" file: ### Generated by Hosting Company. DO NOT modify!!! ###
I of course I try modifying the file, and ended up fixing the website error that I was having
Sometimes you need to trust your instincts! pic.twitter.com/Z0ntdIXTY9
Drupal @font-your-face Module
September 13, 2020, remove block holding Google Fonts added by Drupal @font-your-face Module to pull in the Google Fonts.
... I had used this:
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,80…" rel="stylesheet" />
<link href="https://fonts.googleapis.com/css2?family=Aclonica&display=swap" rel="stylesheet" />
<link href="https://fonts.googleapis.com/css2?family=Gudea:ital,wght@0,400;0,700;1,…" rel="stylesheet" />
but now use ...
https://www.drupal.org/project/fontyourface
8.x-3.3 Stable release covered by the Drupal Security Team released 13 August 2020
Requires Drupal: ^8 || ^9
Learn more about website fonts in the following blog posts that I wrote:
-
Blog Date: March 29, 2012 - Web Font Design
My first font talk for the Cleveland Digital Publishing Users Group. -
Blog Date: April 15, 2012 - Web Font Design - Part 2
My second font talk for the Cleveland Digital Publishing Users Group. -
Blog Date: May 15, 2013 - Rustbelt Refresh Web Design Conference
See Val Head's slides in the Finding Your Perfect Web Type Match section of this blog post.
Related Blog Posts
I normally end all my blog post with a list of related blog posts. Therefore, in addition to the three blog posts about fonts (immediately above this section), you might be interested in these blog posts about web development and how I use Twitter:
-
Blog Date: June 16, 2020 - WordCamp Kent 2020 Online & Beyond
Includes great WordPress resources and video from WordCamp Kent. -
Blog Date: October 1, 2019 - #MyTwitterAnniversary! Ten Years of Exploring Possibilities!
This blog post tells the story of how I started to use Twitter to promote activities in the Cleveland and Akron area. -
Blog Date: December 15, 2016 - A PechaKucha Talk by Stuart O. Smith, Jr., about PechaKucha Night Cleveland
In 2016, I was invited by the PechaKucha Night Cleveland leadership team (@PKNCLE) to speak at a special, first-time-ever PechaKucha Night Cleveland Past Presenters Happy Hour on November 29, 2016. In my talk, I shared my love for PechaKucha Night and explained how I use Twitter to promote Cleveland and Akron activities.
-
Blog Date: November 19, 2016 - Web Development SIG: So Long, and Thanks for all the Free Web Development Training!
This is a special blog post listing the topics and speakers for the ten years that I ran the Web Development Special Interest Group. -
Blog Date: December 29, 2015 - Smarter #SocialMedia Tips
This blog post includes Janet Cho's Cleveland.com interview with me: Smarter #SocialMedia Tips from #HappyinCLE Stuart O. Smith Jr. (@sos_jr) -
Blog Date: October 28, 2015 - WebSigCleveland.org - So You Think You Know Podcasting
-
Blog Date: October 7, 2015 - Web Vulnerability » Akron Maker Faire » Launch League SpaceWalk
-
Blog Date: October 31, 2013 - Stuart Smith on Twitter
This is a reblog of Dan Yurman's blog post for the Cleveland Digital Publishing Users Group on February 6, 2012. -
Blog Date: September 18, 2013 - HTML5 Video: Why & How
From my talk about HTML5 video. -
Blog Date: November 14, 2012 - Bootstrap: Powerful & Easy HTML/CSS
-
Blog Date: September 11, 2012 - WebSigCleveland.org Featured in CBC Magazine
My work with the Web Development Special Interest Group was featured in Cleveland Business Connects Magazine. -
Blog Date: March 26, 2012 - WebSigCleveland.org Javascript & Stylesheet Toolkits
-
Blog Date: March 8, 2012 - Hello, World! My First Blog Post!
What I wrote in 2012 still holds true for 2020:As stated on the sosAssociates.com home page, this new rendition of my website is an extension of my sos_jr Twitter interests. My goal is to extend the main points of my twitter feed beyond the 140 characters.
. . .
My sos_jr Twitter bio, which I have used for the past two years, will give me further guidance on the focus of this blog: Interests: WebSigCleveland.org, Website Design, Cleveland Web & Tech Events, Technology, Backpacking, Cleveland Cultural Events, Art, Theatre, Healthy Living
During the coronavirus crisis of 2020, I am writing this blog post along with other Social Distancing Blog Posts that you can read by clicking here. With COVID-19 closing venues and canceling events that my wife and co-blogger, Julie, and I normally frequent, we are writing these blog posts to acknowledge and be thankful for what we are able to participate in this year.
If you got to the bottom of this blog post, I hope you found some items of interest to you. Stay well!