
Web Font Design: You Don't Have To Be Angry Anymore
March 29, 2012
In December 2011, Jan Dregalla (www.ArtByJan.com @JanBits) and I were asked to do a presentation on how to use web fonts. This font design meeting was an outgrowth of a talk that two other CDPUG members and I did on January 27, 2011, called "Web Design, HTML and Beyond." At the end of the January 2011 meeting, there were many questions about the lack of control of fonts on websites, so CDPUG Program Director Spike Radway (@SpikeRadway) solicited our assistance to present: Web Font Design: You Don't Have To Be Angry Anymore
The following are the notes and slides from my part of the meeting, plus some links/materials beyond what my presentation time would permit. If you want a PDF version of my Web Font Design: You Don't Have To Be Angry Anymore slides, please select this link. Jan's part of the presentation is the main focus of the talk. This is because while it is now easy to add web fonts, it is now also easy to make bad font choices. Here are Jan's slides as a PDF file.

This talk showed a brief history of font use on websites, and showed how easy it is to add web fonts to websites today. I would be interested in doing a more in-depth talk at a future WebSigCleveland.org meeting in the fall.

During the meeting, I tweeted important links and some resources beyond the talk. I also encouraged others to add to the discussion online via Twitter using the hashtag of #CDPUG.
Here are the Tweets with links for your use:
At 6:30pm doing talk w/ @janbits at @CDPUG mtg on Web Font Design. Watch my tweets for my notes & #CDPUG. CDPUG.org
— Stuart O. Smith, Jr. (@sos_jr) March 29, 2012
Web Font Design: You Don't Have To Be Angry Anymore w/ @janbits & me at @CDPUG4sq.com/H5taVO #CDPUG twitter.com/sos_jr/status/…
— Stuart O. Smith, Jr. (@sos_jr) March 29, 2012
Know of ppl in #CLE that does a lot work w/ web fonts? I would love to do a follow up more tech talk in fall at WebSigCleveland.org. #CDPUG
— Stuart O. Smith, Jr. (@sos_jr) March 29, 2012
My notes from @CDPUG Web Font Design talk will be on my sosAssociates.com blog. #CDPUG
— Stuart O. Smith, Jr. (@sos_jr) March 29, 2012
Early web fonts was like: "car painted any color...so long as it is black" -Henry Ford 1918 en.wikipedia.org/wiki/Henry_Ford #CDPUG
— Stuart O. Smith, Jr. (@sos_jr) March 29, 2012
Monospaced fonts were widely used in early computers & computer terminals. en.wikipedia.org/wiki/Monospace… via @Wikipedia #CDPUG
— Stuart O. Smith, Jr. (@sos_jr) March 29, 2012
History of the World Wide Web via @Wikipedia: en.wikipedia.org/wiki/History_o…. 1991Aug2 WorldWideWeb (WWW) project: groups.google.com/group/alt.hype… #CDPUG
— Stuart O. Smith, Jr. (@sos_jr) March 29, 2012
At #CDPUG right now sos_jr is giving the history of font use in web design.
— Remington Phillips (@remingtondesign) March 29, 2012
The HTML 3.2 <font> tag became deprecated in HTML 4.0 with the introduction of style sheets (CSS) 1997. w3schools.com/w3c/w3c_html.a… #CDPUG
— Stuart O. Smith, Jr. (@sos_jr) March 29, 2012
2010 saw a revolution w/ web fonts. Review of services by @ConceptFeedBack in @SmashingMag:smashingmagazine.com/2010/10/20/rev… #CDPUG
— Stuart O. Smith, Jr. (@sos_jr) March 29, 2012
Look at: @GoogleFonts; @Typekit; @FontSquirrel at @CDPUG mtg "Web Font Design: You Don't Have To Be Angry Anymore" #CDPUG
— Stuart O. Smith, Jr. (@sos_jr) March 29, 2012
How To Use @GoogleFonts In Your Next Web Project & Why You Should makeuseof.com/tag/google-fon… via @MakeUseOf #CDPUG
— Stuart O. Smith, Jr. (@sos_jr) March 29, 2012
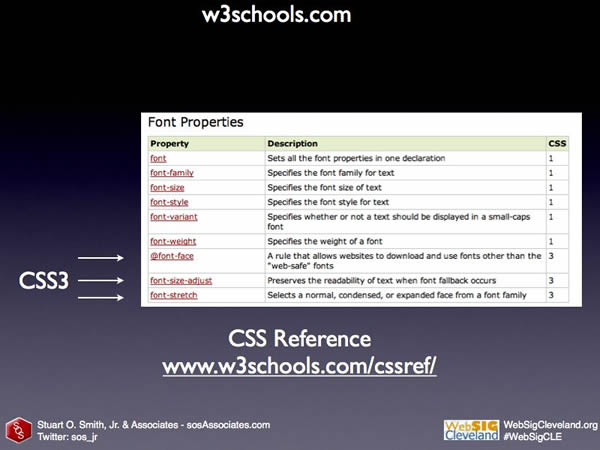
Learning about CSS3 Font Properties (@font-face; font-size-adjust; font-stretch):w3schools.com/cssref #CDPUG
— Stuart O. Smith, Jr. (@sos_jr) March 29, 2012
RT "@sos_jr: Learning about CSS3 Font Properties (@font-face; font-size-adjust; font-stretch):w3schools.com/cssref #CDPUG"
— Debbie Kennedy (@4debbiekennedy) March 29, 2012
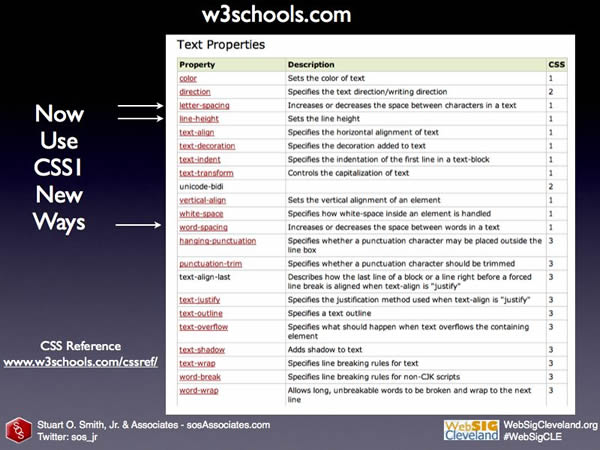
W/ more control of fonts, Text Properties (letter-spacing; line-height; word-spacing) become more important. w3schools.com/cssref #CDPUG
— Stuart O. Smith, Jr. (@sos_jr) March 29, 2012
“With Great Power Comes Great Responsibility” See importance of typography section:lukew.com/ff/entry.asp?1… via @lukew #CDPUG
— Stuart O. Smith, Jr. (@sos_jr) March 29, 2012
#CDPUG @SpikeRadway is wearing the coolest font shirt. Wish I had one.
— Debbie Kennedy (@4debbiekennedy) March 29, 2012
@sos_jris making everyone hungry for ice cream at @CDPUG meeting on fonts
— Jim Evans (@geekclean) March 29, 2012
#CDPUG thanks @sos_jrgreat presentation on web font resources.
— Debbie Kennedy (@4debbiekennedy) March 29, 2012
Agreed! RT @4debbiekennedy #CDPUG thanks @sos_jrgreat presentation on web font resources.
— Melanie (@DoseofCre8ivity) March 29, 2012
At @CDPUG meeting, @JanBits recommends that web designers should read Typography book. #CDPUG
— Stuart O. Smith, Jr. (@sos_jr) March 29, 2012
Watch "Font Conference" by @CollegeHumor in @JanBits presentation at @CDPUG. Watch this! It is fun! youtu.be/i3k5oY9AHHM #CDPUG
— Stuart O. Smith, Jr. (@sos_jr) March 29, 2012
RT "@sos_jr: Watch "Font Conference" by @CollegeHumor in @janbits presentation at #CDPUG.youtu.be/i3k5oY9AHHM "
— Debbie Kennedy (@4debbiekennedy) March 30, 2012
Web font talk at @CDPUG: @JanBits says use ONLY 2 font types (with 3rd if have a good reason): cdpug.org/meetings.aspx?… #CDPUG
— Stuart O. Smith, Jr. (@sos_jr) March 30, 2012
Good job @Janbits on your type presentation at #CDPUG
— Debbie Kennedy (@4debbiekennedy) March 30, 2012
Learning about "The Font Game" via @JanBits at @CDPUG mtg. Play online at: fontgame.ilovetypography.com #CDPUG
— Stuart O. Smith, Jr. (@sos_jr) March 30, 2012
Posted blog w/ notes from my @CDPUG Web Font talk. Also added PDF of @JanBits slides. sosassociates.com/blog/2012-03-2… Will add info Tweets soon. #CDPUG
— Stuart O. Smith, Jr. (@sos_jr) March 30, 2012
Thx. Appreciate it! RT @remingtondesign: @janbits is giving great presentation on proper font selection for websites at #CDPUG
— Jan Dregalla (@janbits) March 30, 2012
Much appreciated! Nice to have you there. RT@4debbiekennedy: Good job @Janbits on your type presentation at #CDPUG
— Jan Dregalla (@janbits) March 30, 2012
Gr8 of @CDPUG leader @SpikeRadway! #CDPUG. RT @janbits: Fashion for tonight's font presentation. Most tasteful. twitter.com/janbits/status…
— Stuart O. Smith, Jr. (@sos_jr) March 30, 2012
Fun learning, apps too. RT“@sos_jr: Learning about "The Font Game" via @JanBits at @CDPUG mtg. Play online at: fontgame.ilovetypography.com #CDPUG”
— Jan Dregalla (@janbits) March 30, 2012
My @CDPUG Web Font talk suggest @LyndaDotCom Ch4 CSS3 Typography @FontSquirrel bit.ly/H6U4bT bit.ly/H6UnUc #CDPUG cc/ @JanBits
— Stuart O. Smith, Jr. (@sos_jr) March 30, 2012
LOL. I'm glad I reached "everyone." bit.ly/H6UnUc RT @geekclean: @sos_jr is making everyone hungry 4 ice cream at @CDPUG mtg on fonts
— Stuart O. Smith, Jr. (@sos_jr) March 30, 2012
Thx for @CDPUG font talk RTs: @DoseofCre8ivity; @geekclean; @janbits; @remingtondesign; @Janetdodrill; @4debbiekennedy sosassociates.com/blog/2012-03-2…
— Stuart O. Smith, Jr. (@sos_jr) March 30, 2012

To quote Henry Ford from his autobiography: "Any customer can have a car painted any color that he wants so long as it is black." Thinking of early computers and the first use of the Internet made me think of this quote. The user had to be happy to just have the internet as a new tool; they could not control how things looked.
Monospaced fonts, which had a fixed width between letters, was the standard for the first computers & computer terminals. These early computer screens could fill your appetite for knowledge, but were not as "tasty" (note empty ice cream cone) as today's computers.

I recommend reading over the History of the World Wide Web section on Wikipedia. I found it interesting to see the orginal writing from August 6, 1991, from Berners-Lee, introducing the idea of the World Wide Web project on the alt.hypertext newsgroup. The focus was on the importance of an easy way to share information. This is way before the ideas of design that are the focus of today's talk.
The World Wide Web Consortium (W3C) is the organization resonsible for creating the open standards for the World Wide Web. Its mission: The W3C mission is to lead the World Wide Web to its full potential by developing protocols and guidelines that ensure the long-term growth of the Web.
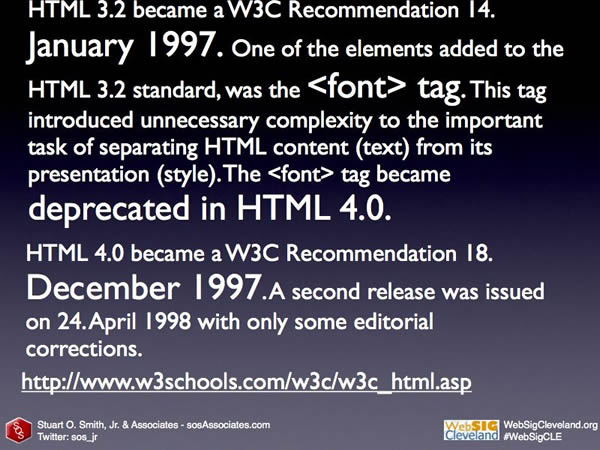
With the January 14, 1997, recommendation by the W3C for HTML 3.2 to include the <font> tag, website developers now had the abilty to change the fonts used on webites, but...

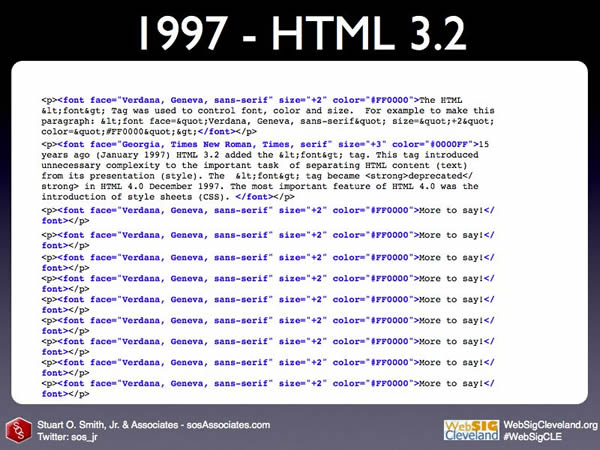
...the method used by the HTML <font> tag led to very complex markup that was very difficult to manage. With the W3C recommendation, in December 18, 1997 (less than a year since the <font> tag recommendation), the <font> tag became deprecated in HTML 4.0.
Note in the graphic above how the amount of HTML markup to declare the font is more than that of the content it modifies. The W3C leadership knew that there had to be a better way.
From personal experience, I can remember that for what felt like a long time after the <font> tag became deprecated, it was still being used. This was because it was supported by the browsers of the day (unlike the newer methods). Also, I remember that products like Macromedia (now Adobe) Dreamweaver still used the <font> tag in the early 2000s.

Today we use Cascading Style Sheets (CSS) to remove the design elements from the content elements. The W3C states: "Cascading Style Sheets (CSS) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to Web documents." It can be used with the curent forms of HTML (HTML4, XHTML, HTML5).
CSS has the advantage of making it easy to update the design all your HTML pages from a remote CSS file, plus using responsive website design techniques, a website designer can have the design change based on the device being used. For example, a smartphone, a tablet, and a laptop can all get different design layouts. sosAssociates.com is designed using this technique.

Isn't it exciting!!! (sarcasm) In the early years of CSS, web designers now had more than one "flavor" of font to pick from that could be controlled in the CSS file. (Designers are never happy -- now that the issues with the HTML <font> tag were gone, they were concerned about the limits of available fonts in CSS.)

This brings us to where we were at the CDPUG meeting: "Web Design, HTML and Beyond." Designers historically have been limited to the fonts on the local computers of the website visitors, with no control and only a limited number of choices. Luckily, this is no longer the case.
Here is a 2008 article about fonts common to all versions of Windows & Mac.

In late 2010, a revolution had begun! New font services offered many opportunities!

Take a look at this article from Smashing Magazine: Review of Popular Web Font Embedding Services
This article provides you with links and reviews of the top font embedding sevices. Thousands of tasty fonts to choose from!

At the CDPUG meeting, I discussed how to use two font embedding services and a font download system:

Go to Google Fonts to learn the five easy steps to add their web fonts to your website.
The Google Fonts website makes it easy, but if you want additional assistance, check out this article: How To Use Google Fonts In Your Next Web Project & Why You Should

Typekit: has three simple steps to embed web fonts.
The following web page in an iFrame demonstrates how the following HTML used Typekit:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
<script type="text/javascript" src="http://use.typekit.com/gtr4jem.js"></script>
<script type="text/javascript">try{Typekit.load();}catch(e){}</script>
<style>
h1 { font-family: "Alpha Echo", cursive;}
h2 { font-family: "GoodDog New", sans-serif;}
</style>
</head>
<body>
<h1>H1 - Alpha Echo</h1>
<h2>H2 - GoodDog New</h2>
</body>
</html>
Here is an example of Typekit fonts.

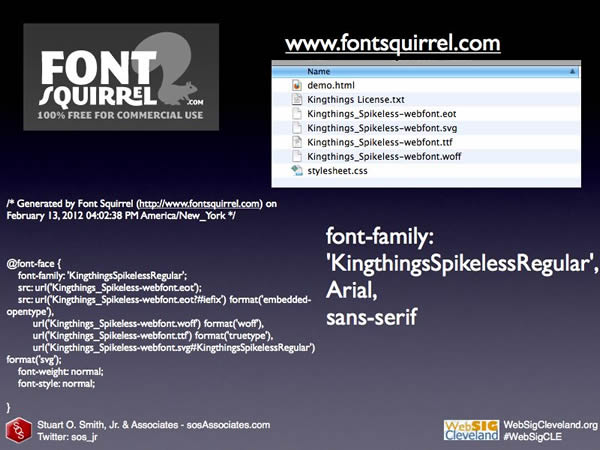
Font Squirrel lets you download free fonts to use on your website.

- @font-face - A rule that allows websites to download and use fonts other than the "web-safe" fonts
These are not supported yet in most browsers, but hint of future possibilities :
- font-size-adjust - Preserves the readability of text when font fallback occurs
- font-stretch - Selects a normal, condensed, or expanded face from a font family

Here are some CSS1 text properties that now have more significance, since website designers can finally control which fonts are used on websites:
- letter-spacing - Increases or decreases the space between characters in a text
- line-height - Sets the line height
- word-spacing - Increases or decreases the space between words in a text

Happy fonting.
Comments
Web Font Design talk # CDPUG super!
Submitted by Jan D (not verified) on Thu, 03/29/2012 - 23:50
Minneapolis Web Design
Submitted by David (not verified) on Tue, 05/19/2015 - 05:30
Thanks for great collection...This font will be helpful for my web design process.
Enjoyed different perspectives together. Worked well. Looking forward to trying Google, Type Kit & Font Squirrel.