
In my presentation to WebSigCleveland.org on "HTML5 Video: Why & How," I covered:
- Why: the pros and cons of using HTML5 video, and other options
- Build: how to create the HTML5, and resources to create the HTML5 videos
- Configure: list of additional HTML5 attributes
The following slides, HTML samples, and text were originally created for my oral presentation. I hope that they, along with the links for additional resources, assist you in experimenting with HTML5 video on your own website. Please feel free to contact me via Twitter at sos_jr or to attend a WebSigCleveland.org meeting if you need additional information.
I wanted to write this HTML5 Video post this week as the fall season of WebSigCleveland.org starts this Saturday! Please visit the website, and mark your calendars for the upcoming meetings. Also this Saturday is Ingenuity Cleveland (@Ingenuityfest) -- the sample videos below are from one of their previous events.
Here is the original description of the talk:
Saturday, May 18, 2013 at 10:30 a.m.
HTML5 Video: Why & How
HTML5 Video – Why should I learn this? How does it work today? How might it work in the future?
HTML5 draft specification has introduced the <video> element to play web video natively within supporting browsers, without the need for browser plugins. Lack of agreement between the major browser developers on video file format, and the need for support for older browsers, has hampered HTML5 Video use. Instead of the easy-to-use tag, it currently requires more effort.
At our Saturday, May 18, 2013, meeting, website director Stuart O. Smith, Jr., is going to share with us what he has learned from his HTML5 Video work, plus share some additional resources that he has researched. The following will be covered:
- When to use HTML5 versus other video options
- HTML5 Video file types
- Converting video files
- HTML5 code
- Attributes
Stuart O. Smith, Jr., is the Website Director at Notre Dame College (www.NotreDameCollege.edu), and holds a Master of Nonprofit Organizations (MNO) degree from Case Western Reserve University. He has been a co-leader of WebSigCleveland.org since 2006, and on the Cleveland GiveCamp (ClevelandGiveCamp.org) planning committee. Stuart promotes Cleveland technology, entrepreneur and social media meetings in his sosAssociates.com blog and via Twitter at @sos_jr.
HTML5 Video: Why & How
Agenda of topics presented:
- Why use HTML5? Pros and Cons. Where you should use it – types of projects.
- Ready to build: File types, HTML5 Code, Flash Fall-Back
- Attributes
Pros:
- Future Standard - In the future will be easy to use and have cleaner code.
- Doesn't require plug-in. Built into browser so better performance.
- Mobile devices fastest growing segment.
The following are some links to resources I found.
What % of browsers can use HTML5 video? http://caniuse.com/#search=video
Support: 84.36%
What % of website visitors use iPhone/iPad?
Study: iPad Accounts for Nearly 95 Percent of Tablet Web Traffic http://allthingsd.com/20120504/study-ipad-accounts-for-nearly-95-percen…
How many mobile?
http://allthingsd.com/20120525/mobile-devices-now-make-up-about-20-perc…
The HTML is simple!
<video src="MyVideoFile.???" controls></video>
So simple, just as simple as the Image tag:
<img src=”photo.gif” >
I'm so happy I could cry about the simple code....
But...
We are not here yet.
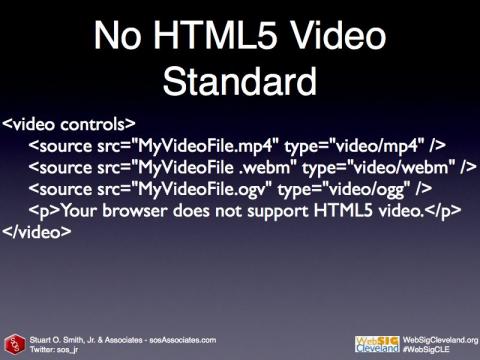
Currently there is no HTML5 Video standard!!!
<video controls>
<source src="MyVideoFile.mp4" type="video/mp4" />
<source src="MyVideoFile.webm" type="video/webm" />
<source src="MyVideoFile.ogv" type="video/ogg" />
<p>Your browser does not support HTML5 video.</p>
</video>
Unhappy that there is no HTML5 video standard.
Also, unhappy that I still need to use Adobe Flash for some browsers.
Reviewing the pros and cons of HTML5 Video:
After reviewing the pros and cons, I decided that I should learn HTML5 video and use it, unless using . . . (next slide)
. . . YouTube!
Today, most projects should just use Youtube.com.
Youtube.com is:
- easy to create
- easy to put in your website/blog and into Social media like Facebook/Twitter
- the second largest search engine
- a second path to drive visitors to your website
- able to support both Adobe Flash or HTML5. It provides the correct type of video depending on the device you are using.
YouTube is currently the second largest search engine after Google. Over 800 million unique users visit YouTube each month, while over four billion hours of video are being watched each month.
http://www.searchenginejournal.com/how-to-optimize-your-youtube-videos-…
YouTube.com is very easy to use and it is a great way to have people find your website. Here is an article on YouTube.com on adding videos and playlists to a website or blog by embedding them.
Here is an example of a YouTube.com video that I used in my May 5, 2013, Bal Ingénieux, Ingenuity Cleveland blog post. Below, you will see HTML5 Video samples from my presentation of the same video that I created using three video types.
(Please go to my blog posts to learn more about Bal Ingénieux, Ingenuity Cleveland and IngenuityFest: Cleveland's Festival of Art & Technology.)
Why - Examples of when you would use HTML5 Video
Today you might choose to use HTML5 video for websites in password-protected sections of your website. If you have a video that you don't want YouTube.com search to have control of, then use HTML5 video to host your own videos.
Steps to Building HTML5 Video
Let's build some HTML5 video. Here are the steps . . .
HTML Goodies (@htmlgoodies) - great article on how to create HTML5 video: How to Embed Video Using HTML5
www.htmlgoodies.com/html5/how-to-embed-video-using-html5.html
See video section of the Lynda.com (@Lynda) class “HTML5 First Look” with James Williamson (@JamesWillWeb)
http://www.lynda.com/HTML-5-tutorials/html5-first-look/67161-2.html
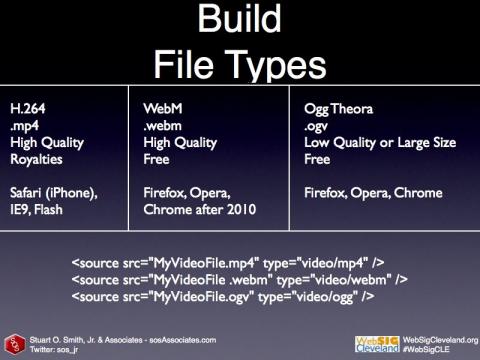
Chart of HTML5 video file types by browser from: www.htmlgoodies.com/html5/how-to-embed-video-using-html5.html
HTML5 Video information found on Wikipedia: http://en.wikipedia.org/wiki/HTML5_video
<source src="MyVideoFile.mp4" type="video/mp4" />
<source src="MyVideoFile.webm" type="video/webm" />
<source src="MyVideoFile.ogv" type="video/ogg" />
File types and the order in which they should be used. During the WebSigCleveland.org meeting, I reviewed the different features of each file type and explained why this order is important.
Now, we want the mp4 source above the ogg source. We want that first because of a bug in the iPad. The iPad will actually hit the first source and if it can't play that, it will just stop.
Now the reason I'm putting webm above the ogg source is because the webm is a higher-quality format and is supported by the same browsers as ogg but not supported by as many browsers or as many browser versions as ogg.
So the order goes mp4, then webm, then ogg.
Creating HTML5 Video Files & Code
Resources for creating HTML5 video files:
- MiroVideoConverter.com
- HandBrake - http://handbrake.fr/
- Firefogg - http://firefogg.org/
- Free HTML5 Video Player and Converter - http://www.dvdvideosoft.com/guides/free-html5-video-player-and-converte…
Incredible that all these resources are free! I love the web development community!
Code samples for HTML5 video. I had my son, Kevin, take the original video I took at the Bal Ingénieux, Ingenuity Cleveland event, and add titles within the video with the three names of the file types used in HTML5. He then created the three files you see used in the samples below.
The first sample has all three files, so whichever file type your browser supports will be used. The title that my son added will show you the file type being played. The rest of the samples only have one file type each being used, so you will be able to test which files your browsers support. Over time, I expect that what the browsers support will change.
With each sample file are some notes about the file type. The HTML used to display them is shown after each sample.
Samples:
All (mp4 > webm > ogv > Not support) Videos
<div style="background-color:#CCC;padding:5px; margin:20px; border:thin black solid; width:100%">
<h3>All (mp4 > webm > ogv > Not support>) Videos</h3>
<video controls>
<source src="H.264.mp4.mp4" type="video/mp4" />
<source src="Firefogg.webm" type="video/webm" />
<source src="Ogg_Theora.oggtheora.ogv" type="video/ogg" />
Your browser does not support HTML5 video.
</video>
</div>
H.264 MP4 Example
H.264
.mp4
High Quality
Royalties
Safari (iPhone), IE9, Flash
<div style="background-color:#CCC;padding:5px; margin:20px; width:100%">
<h3>H.264 MP4 Example</h3>
<p>H.264<br>
.mp4<br>
High Quality<br>
Royalties</p>
<p>Safari (iPhone), IE9, Flash</p>
<video controls>
<source src="H.264.mp4.mp4" type="video/mp4" />
</video>
</div>
Firefogg.webm webm Example
WebM
.webm
High Quality
Free
Firefox, Opera, Chrome after 2010
<div style="background-color:#CCC;padding:5px; margin:20px; width:100%">
<h3>Firefogg.webm webm Example</h3>
<p>WebM<br>
.webm<br>
High Quality<br>
Free</p>
<p>Firefox, Opera, Chrome after 2010</p>
<video controls>
<source src="Firefogg.webm" type="video/webm" />
</video>
</div>
Ogg_Theora.oggtheora OGV Example
Ogg Theora
.ogv
Low Quality or Large Size
Free
Firefox, Opera, Chrome
<div style="background-color:#CCC;padding:5px; margin:20px; width:100%">
<h3>Ogg_Theora.oggtheora OGV Example</h3>
<p>Ogg Theora<br>
.ogv<br>
Low Quality or Large Size <br>
Free </p>
<p>Firefox, Opera, Chrome</p>
<video controls>
<source src="Ogg_Theora.oggtheora.ogv" type="video/ogg" />
</video>
</div>
Fall-Back Options
Fall-back options are for browsers that do not support HTML5 video.
Note: Internet Explorer 8 and earlier versions do not support the <video> tag.
Adobe Flash is supported by 95 to 99% of the browsers used by visitors to your website. It is expensive!
http://www.adobe.com/products/flash.html
http://www.adobe.com/products/flash/buying-guide.html
Quick Tip: HTML5 Video with a Fallback to Flash
http://net.tutsplus.com/tutorials/html-css-techniques/quick-tip-html-5-…
Different fall-back options include Flash, Silverlight, QuickTime, and Java. I recommend Flash because it is the most widely supported and most widely used plugin for web video. Therefore, what we need is a Flash Player embed code.
Flash Media Playback Player is a free and hosted Flash video player by Adobe that is easy to configure. I don't recommend it, however, since it is dependent on Adobe's hosting of the Flash Player. I prefer to host my own Flash files.
If you want to learn more about Flash Media Playback Player, see: http://www.osmf.com/configurator/fmp/
Free Video To Flash Converter (FreeVideoToFlashConverter.exe) http://www.dvdvideosoft.com/guides/Free-Video-to-Flash-Converter.htm
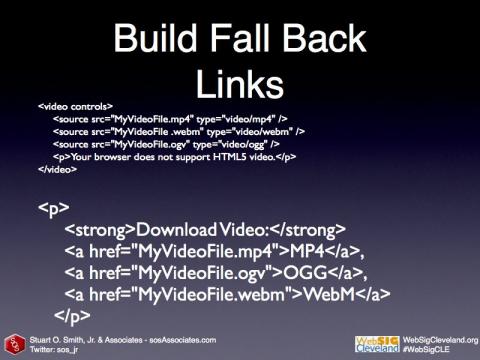
The above slide shows what the code for a Flash fall-back option can look like. Someday when HTML5 is fully supported, we will not need to deal with this mess.
You can also provide fall-back links for browsers that don't support HTML5 video
HTML5 Video Attributes
One option with HTML5 video is preloading. Preloading means the browser will begin loading the video as soon as the page is opened. Without preloading, the user might have to wait for the video to load when they click play.
A downside of preloading is that the video is loaded every time the page is viewed, even if the user never watches the video.
Preload has three possible values: none, auto, and metadata.
- Preload “none” tells the browser to load nothing. It will not even show the size and first frame of the video.
- Preload “auto” loads the entire video. Only use this if you are not concerned about bandwidth with this particular video. You are taking away your user's control of the video, and forcing them to load the video file. Apple IOS devices do not support "preload auto" for their users because their users are on mobile connections where bandwidth could be expensive.
- Preload “metadata” looks the same as "auto," since it loads the first frame and the metadata. It's basically telling the browser to load the metadata of the video which includes information like the video frame size, duration, and the first frame, but not the rest of the video. Currently only Firefox version 4 supports metadata.
Another option is to autoplay the video, which means it will play automatically once the page opens, without any interaction from the user. I do not recommend using this, since it can annoy visitors to your website.
Note how it works with preload="auto"
Autoplay, like preload, is disabled on iOS devices like the iPhone. This goes along with Apple's decision to protect their user's bandwidth, since mobile bandwidth can be expensive.
Here is a table that lists which browsers support the autoplay, loop, and muted attributes: http://www.longtailvideo.com/html5/autoloop/
Firefox does not yet support loop, but will someday. All other HTML5 browsers do support loop.
The loop attribute specifies that the video will start over again, every time it is finished.
Poster is the image that shows in the place of the video before the video has started.
With the poster image, I can choose a specific image that best represents the video. The image functions as a placeholder for the video. The image can be either a GIF, JPEG, or PNG.
For the most part, browsers support the poster attribute pretty consistently. There is an issue with Safari where if you preload the video, Safari will show the first frame of the video as soon as it's available.
Poster is a recommended attribute.
Use width/height setting to make the video area the same width and height as the video itself.
WebSigCleveland.org Meeting
Feel free to come to a WebSigCleveland.org meeting with your questions. All meeting are free and open to all!
Comments
Miro Video Converter to make MP4, WebM, Ogg Theora files
Submitted by Stuart Smith on Wed, 12/30/2015 - 09:08

Stuart O. Smith, Jr., MNO
Blogging at: sosAssociates.com/Blog
Former Cleveland GiveCamp Steering Committee: ClevelandGiveCamp.org/about/#steering
Former Web SIG Cleveland Leader: WebSigCleveland.org





























I use Miro Video Converter to make MP4, WebM, Ogg Theora files for HTML5 videos for a family holiday website for 2015. Of all the tools mentioned in this blog post, Miro Video Converter is the one I am still using today.
http://www.mirovideoconverter.com/
Shared on Twitter: